ブックマークの整理がてら、普段よく使うツールやサイトをまとめてみました。
誰かのお役に立てば幸いです。
目次
Chrome拡張 デザインデータを透かしてズレを確認 サイト クリップパスジェネレーター メッシュグラデーションジェネレーター CSSプロパティの各ブラウザの対応状況を確認 マークアップが正しいか確認 グーグルフォント 文字化けをある程度修復 ブックマークレット OGPタグを確認 ALTの値を確認 URLの?以降を削除 本番環境とテスト環境のURLを切り替え ブックマークレット変換 コピペサイト 動くWebデザインアイデア帳 copypet.jp 読み物(コーディング) MDN Zenn 読み方わかるくん 読み物(デザイン) デザインの制作中に役立つまとめ検索 | デザイン研究所 ギャラリーサイト その他 ショートカット練習 VScodeスニペットChrome拡張
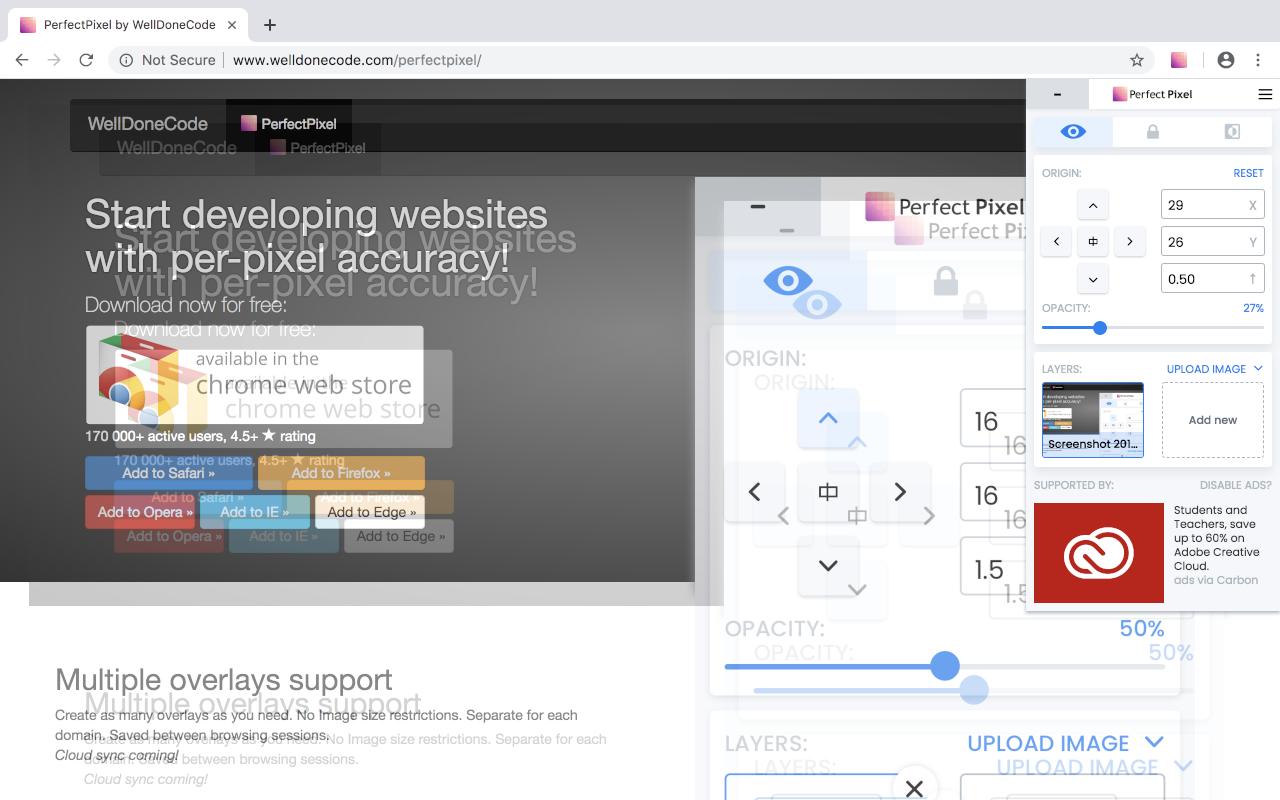
デザインデータを透かしてズレを確認

PerfectPixel。
コーディングに必須のChrome拡張。
サイト
クリップパスジェネレーター
Clippy。
平行四辺形や五角形など少し複雑な形に切り抜きたいときに使用しています。
先ほど紹介したPerfectPixelを使って切り抜きたい形を透かして、それに合わせて点の位置を調整しています。
メッシュグラデーションジェネレーター
CSS mesh gradients generator: Mesher Tool。
CSSでメッシュグラデーションを表現できます。グラデーションを画像にすると地味に重く、軽量化すると汚くなるので容量が多いときに使用しています。
CSSプロパティの各ブラウザの対応状況を確認
Can I use... Support tables for HTML5, CSS3, etc。
新しめのプロパティを使用するときにこちらで確認しています。
マークアップが正しいか確認
The W3C Markup Validation Service。
かなりお世話になっています。閉じタグやalt抜け、古い記述などを指摘してくれます。
グーグルフォント
様々な言語のフォントが揃っていて使いやすいです。グーグルフォントのおかげで日本語のWEBフォントの選択肢が一気に増えてほんとうにありがたいです。
文字化けをある程度修復
たまにファイル名が文字化けしている素材があり、再請求するほどでもないときに使用しています。
ブックマークレット
OGPタグを確認
かなりお世話になっています。
PHPでメタを出し分けしている際にちゃんとできているか確認するのに使用しています。
ALTの値を確認
LPなど大量の画像を使用した際にこちらで確認しています。
URLの?以降を削除
地味によく使うブックマークレットです。
本番環境とテスト環境のURLを切り替え
個人的にブックマークレットの中で一番使用回数が多いです。作業効率かなり上がります!
ブックマークレット変換
jsを書くとブックマークレット形式に変換してくれます。
チャットのテンプレ文をブックマークレットにする際に使用しています。
コピペサイト
動くWebデザインアイデア帳
アニメーションの参考にしています。
copypet.jp
マークアップの参考にしています。
読み物(コーディング)
MDN
セマンティックなHTMLを意識して書きたいときに読んでいます。
Zenn
暇つぶしの際に読んでいます。新しいプロパティやメディアクエリの情報が手に入りやすいです。
読み方わかるくん
CSSやHTMLタグの読み方が列挙されたサイトです。
読み物(デザイン)
デザインの制作中に役立つまとめ検索 | デザイン研究所
デザインの引き出しを増やしたいときに読んでいました。
今見てもとてもわかりやすいです。
ギャラリーサイト
あまりデザインはやらないのですが、作業があったときはこちらを参考にしています。
その他
ショートカット練習
新卒のときめちゃめちゃ練習しました。
フォトショップとVScodeのショートカットを叩き込んだおかげで作業時のUIを探すイライラが少し減った気がします。
VScodeスニペット
魔法使いになったみたいで楽しいです。
主にSCSSの@include pc {}系やJSだとclick等のイベントを登録しています。