誕生日ごとに割り振られる運命数を自動で計算してくれるサイトを公開しました。(名前が怪しいけどやばいスピリチュアルではないです!血液型占いの誕生日版みたいな感覚です。)
先週の日曜日の夕方に急になにかつくりたくなって、やりたいことリストから簡単そうなものをピックアップしてその日のうちに完成させました。
完成を第一優先にしたので、改善点も多くあります 💦
ともあれ完成したということで、公開までの流れと学びなどをまとめたいと思います 🙏
作成時間・使用ツールなど
- 作成日時:2023年8月6日
- 作成時間:6時間+後日修正30分
- 作成人数:一人
- 担当箇所:デザインカンプ、コーディング
- 使用ツール
- figma
- VSCode
- Notion
- Vercel
- 使用スキル
- HTML
- Jquery
- SASS
1.コンセプト・機能決定

Notionに思いついたこと、やりたいことを箇条書きして参考画像やリンクをまとめました。
今回は「生年月日を入れたら運命数が出る」だけのシンプルなページなので、使用ツールも気軽にwebから使えるfigmaとvercelを選びました。
デザインイメージはピンタレストで集めました。Notionとピンタレストの両方を行き来するのは大変なのでひとつのページにまとめて、場所がわかりやすいようにしました。
2.デザインカンプ作成

figmaを使用して横幅750pxでデザインカンプを作成しました。
今回始めてfigmaを使ってみたのですが、PhotoshopよりサクサクでUIもスッキリしているのであまり苦戦せず作成できました。ショートカットキーもPhotoshopとほぼ同じなのもありがたかったです。
フォントはおしゃれで少し大人な雰囲気にしたかったので明朝体の「Noto Serif JP」を選びました。タイトルにのみあしらいとして後ろに「Arizonia」を使用しております。
配色は青と紫のみだと暗いイメージになってしまったので、ピンクと間に薄い黄色を挟むことで朝焼けのような静かで落ち着いたイメージになるようにしました。
3.コーディング

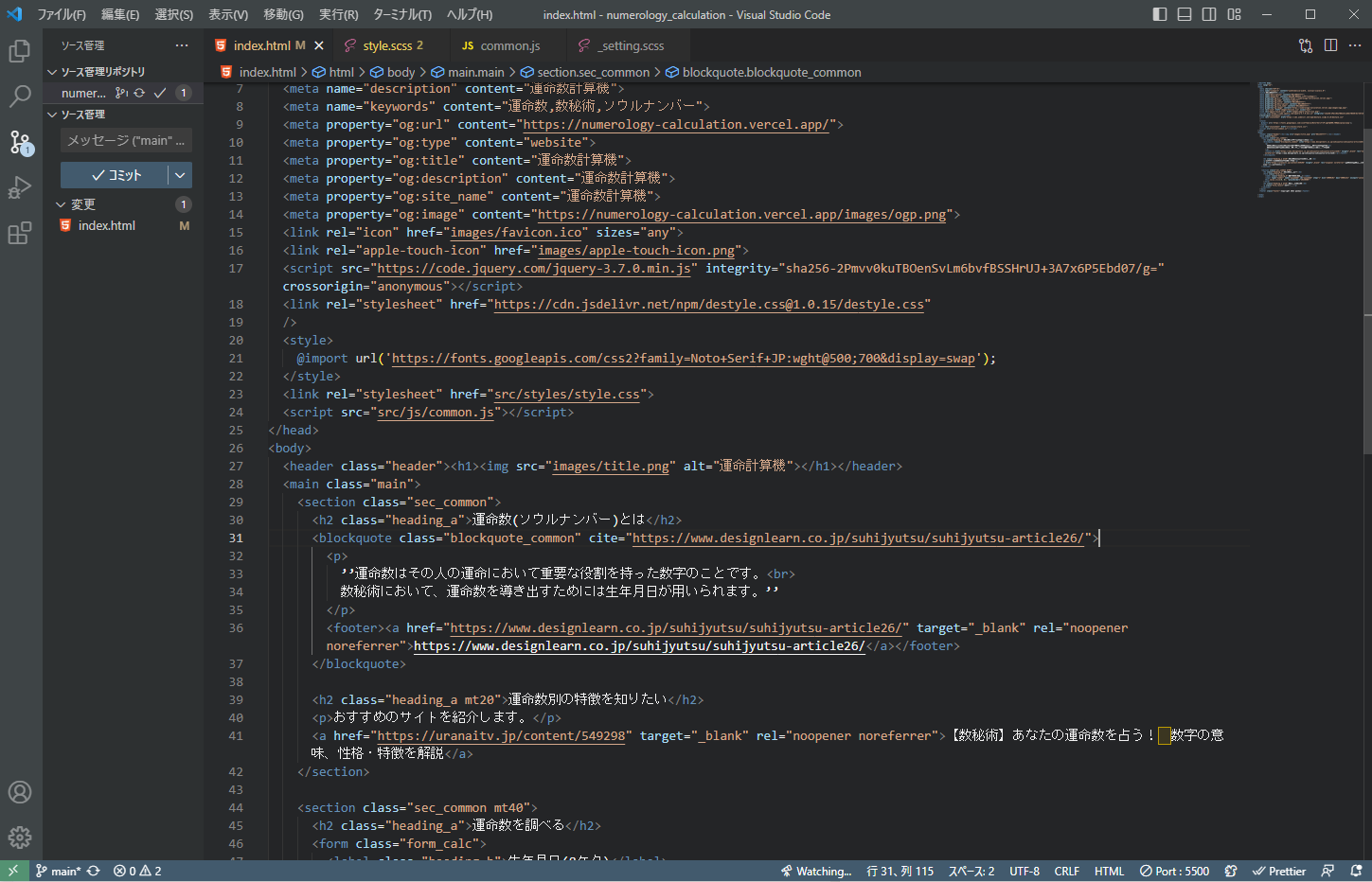
VScodeを使用してコーディングしました。
公開するまでの時間を考慮して、いちばん簡単なHTMLとSCSS、JQueryの組み合わせで作成しました。
こだわったところは生年月日の入力方法です。入力欄をひとつにして数字で8ケタ打つだけで瞬時に運命数がでるようにしました。
スマホユーザーは入力欄をタップしたときに自動で数字のキーボードになるように<input type="number">を使用しました。
4.ホスティング

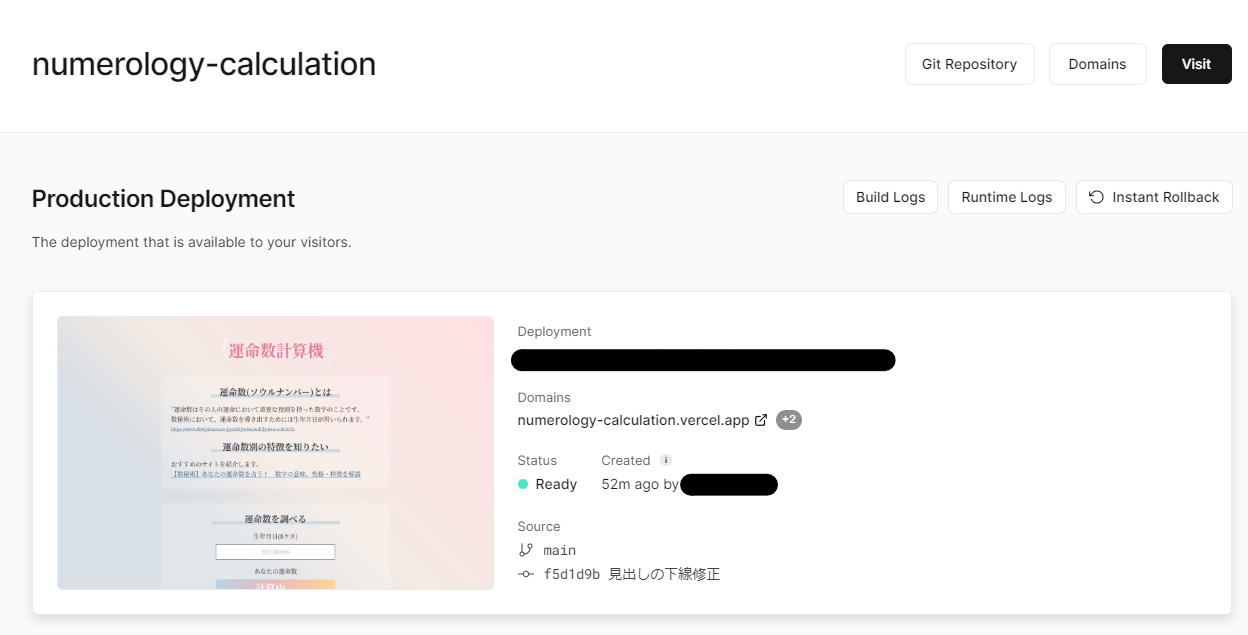
Vercelを使用して公開しました。
Githubで管理しているのでリポジトリを選択するだけでした。GithubPageでなくVercelを使用したのはドメインがきれいに設定できるからです。「運命数」を英語にすると長くなってしまい、URLがわかりにくくなってしまったのは少し反省しています。(numerologyだけで良かったかも)
5.公開!
TwitterとディスコードでURLを宣伝しました。
みんなの運命数が知れて楽しかったです!
言われてみればたしかにというような診断結果で面白い。電卓を用意したり暗算したりは面倒だけど、一回入力するだけなら簡単なので、気軽におすすめして性格診断できるのは良いかもなと思いました。
改善点
スマホのフォントサイズはもう少し上げてもいいのと、ヘッダーロゴが簡易的すぎるのは改善が必要かなと思います。あと現状ありえない生年月日も入力できる仕組みなので、せめて月部分だけはありえない数字の場合エラー文を下に出す方が親切かもしれません。
今後の更新について
こちらの3点を予定しています。また気が向いたときに細かい箇所も修正したいです。
- 運命数のシェア機能の追加
- 背景のグラデーションをゆっくりうごかす
- Reactかastroで書き直す