こちらも書き溜めていたのを放出します。
コーディングの躓きは無限でまとめきれないので、3回以上忘れて調べ直したらメモするルールにしてます。
Photoshopの躓きまとめはこちら
目次
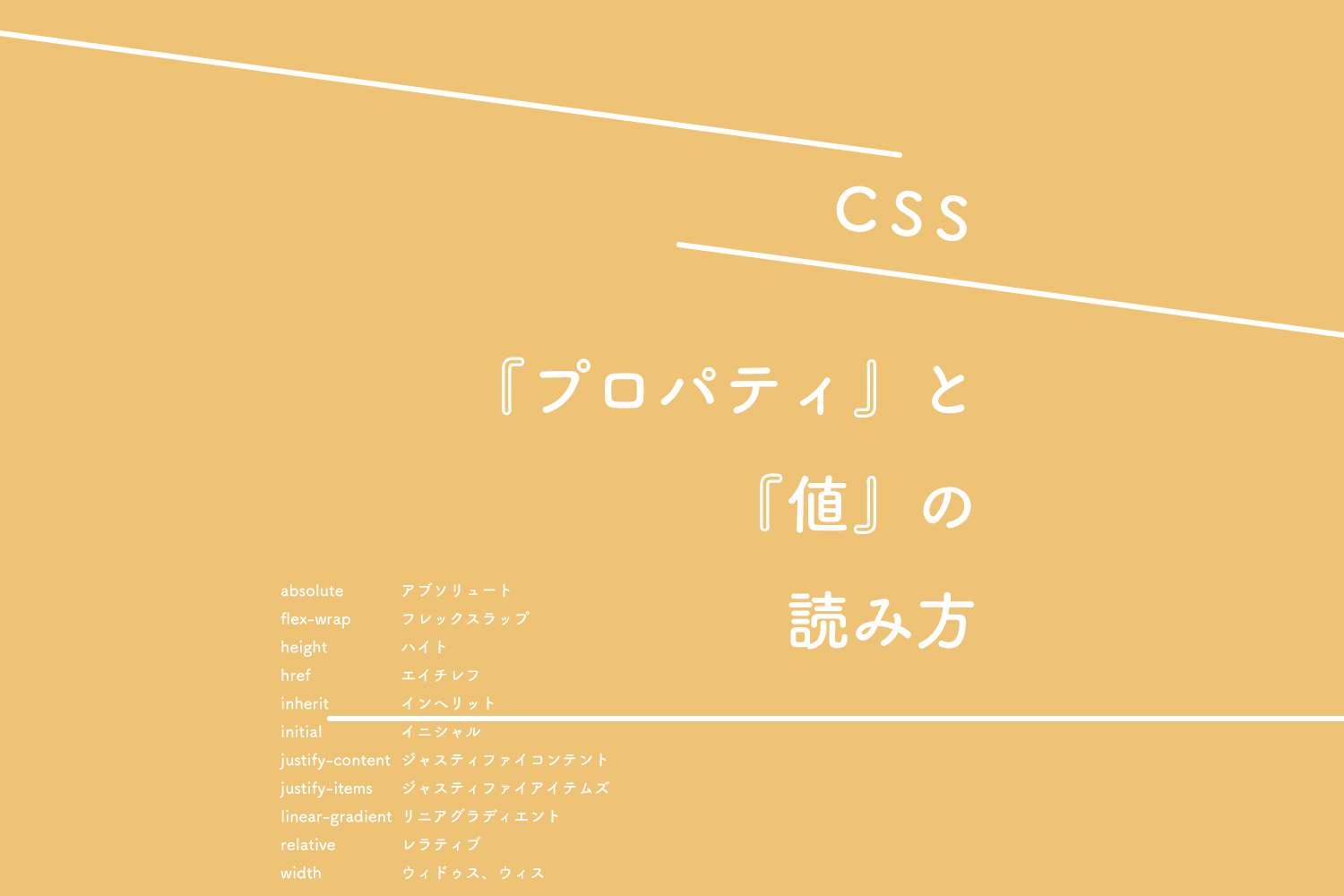
プロパティの読み方がわからない/用語わからない text-shadowの色を濃くしたい 疑似要素のcontentが文字化けする SCSS変数を使って透明度を調整したい サイト速度を上げたい 文字の境界線がガタガタになる calc内でsassの変数を使いたい SASSで多次元配列を使いたい 命名規則悩むプロパティの読み方がわからない/用語わからない
今でも怪しいのがいっぱい…。基本的なものがまとまっています。
text-shadowの色を濃くしたい
💡
値をカンマ区切りで複数指定することで、ドロップシャドウが重なる=濃くなる
疑似要素のcontentが文字化けする
💡
Unicodeに変換したものを使う
SCSS変数を使って透明度を調整したい
// ベースとなる色
$base-color: #fff;
// rgbaで透明度を変える
.hoge {
color: rgba($base-color, 0.8);
}
サイト速度を上げたい
文字の境界線がガタガタになる
borderよりきれいに縁取り文字ができます。
calc内でsassの変数を使いたい
💡
#{$hoge} のようにくくる!
$hoge: 300px;
.box {
width: calc( 100% - #{$hoge} );
}
SASSで多次元配列を使いたい
命名規則悩む
今でもこれが最適なのか悩みます。