目次
before→after TOPページ 詳細ページ 変更点 フォントをM PLUS 1p→M PLUS Rounded 1cに変更 フォントの太さを全体的に細く調整 TOPページの一覧表示の見た目を変更 タイトルの左にぴょんぴょんするアイコンを追加 目次のマージンを調整 astro-notion-blogカスタマイズのススメ 参考になるサイト CSSを変更したいけどどのファイルを触ればよいかわからない時 カスタマイズたのしい!before→after
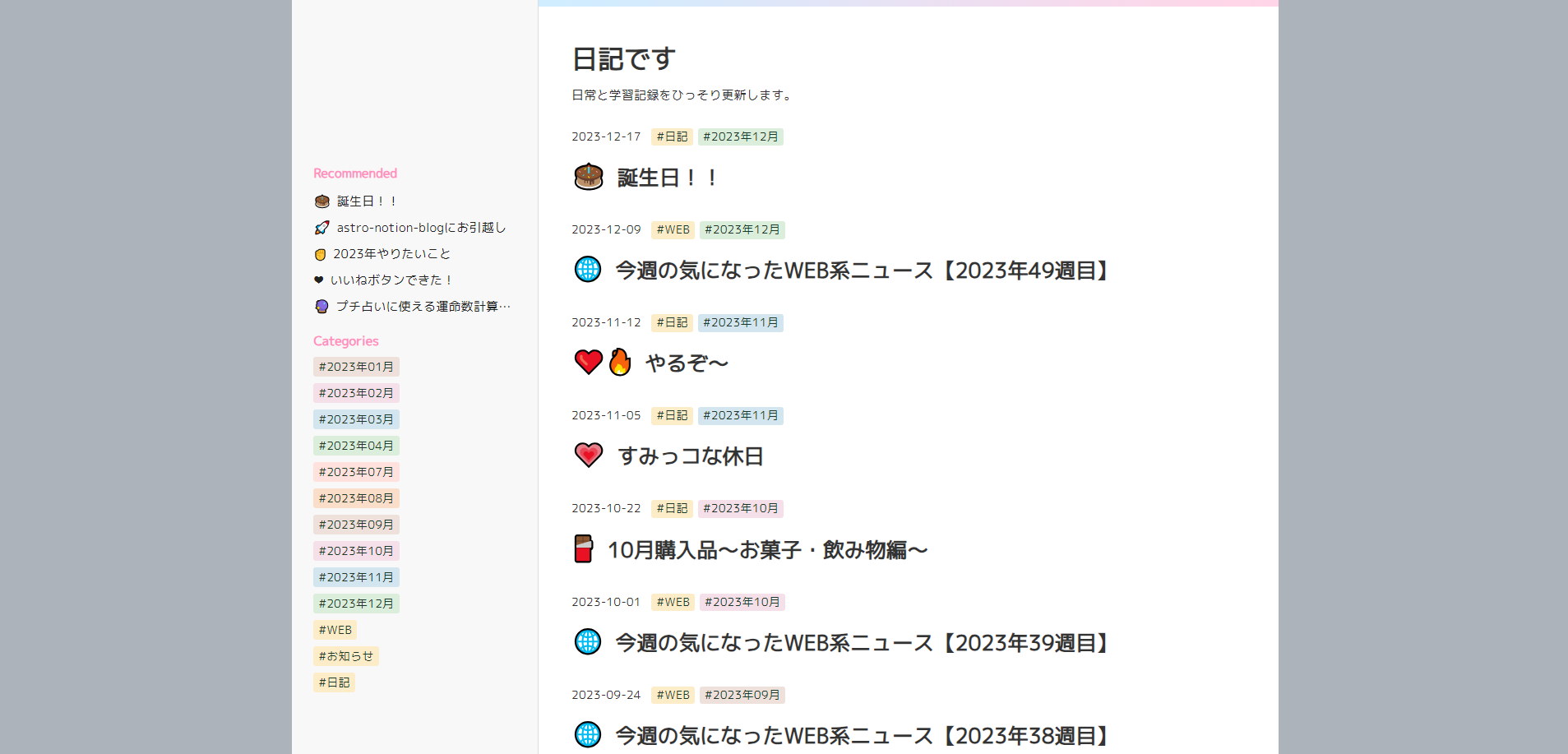
TOPページ


詳細ページ


レイアウトはそのまま、フォントの種類や太さ大きさやマージンなど細かい箇所を調整しました。
より柔らかい雰囲気になって可愛くなりました 🥰
変更点
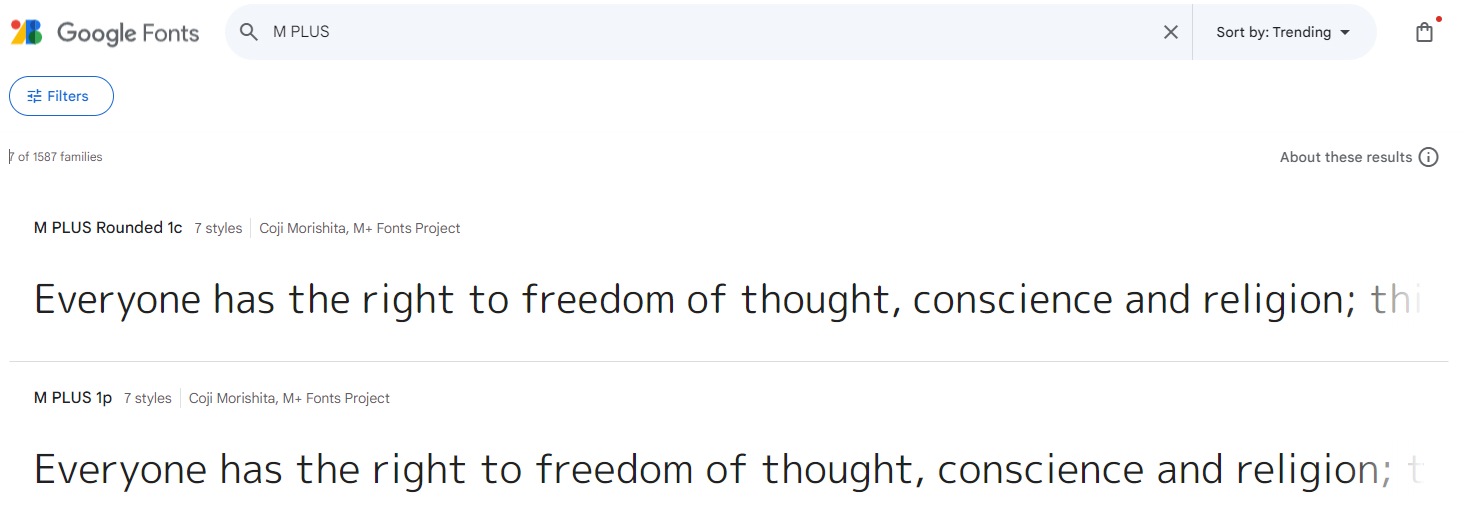
フォントをM PLUS 1p→M PLUS Rounded 1cに変更

フォントの種類を曲線的でかわいい雰囲気のあるM PLUS Rounded 1cに変更しました。
可読性も高く、太さも7種類あり、強弱もつけやすくて使いやすいフォントです。
フォントの太さを全体的に細く調整
font-weight: 700;→font-weight: 500;に変更しました。
TOPページの一覧表示の見た目を変更

文字を小さく、カテゴリの背景色をなくして、1記事ごとに薄いグレーの背景色でまとめるようにしました。
絵文字もサムネイルのような形で表示しました。
ホバーの色は目次のホバーに合わせています。
タイトルの左にぴょんぴょんするアイコンを追加
Xのアイコンにしているピンクのうさぎを配置しました。
CSSアニメーションは下記を参考に待機時間を追加して実装しました。
目次のマージンを調整
スマホでも押しやすいようにマージンを調整したのですが、バランスがおかしい気もするので今度再調整します。
astro-notion-blogカスタマイズのススメ
参考になるサイト
お世話になったサイトのリンクをまとめました。
基本的に開発者さんのREADMEの通りにすると開設できます。
躓いたりカスタマイズしたい際はユーザーさんの記事を参考にするのがおすすめです。
CSSを変更したいけどどのファイルを触ればよいかわからない時
Chromeの検証機能とVSCodeの検索機能を使用するとわかりやすいです。
例としてNotionのブロックタイプ「見出し3」のデザインを変更します。

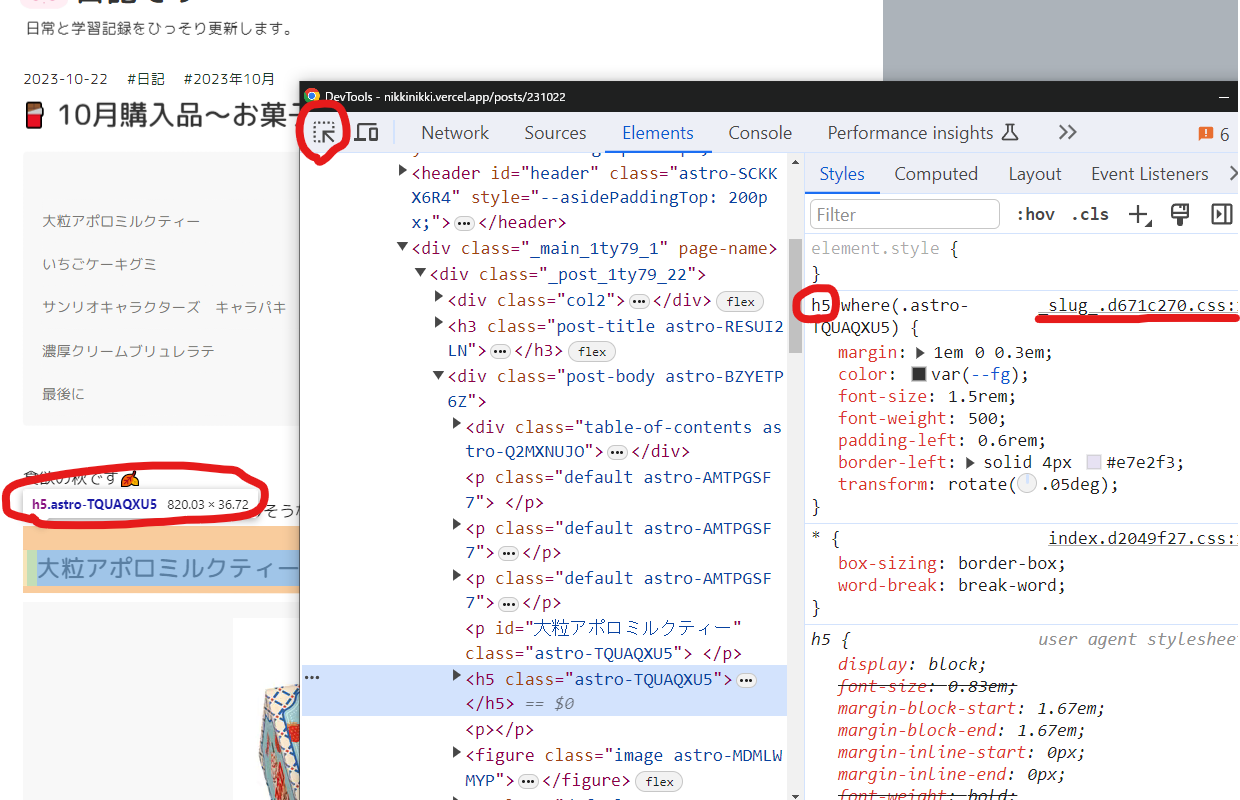
まず、Chromeの検証機能でNotionのブロックタイプ「見出し3」にあたるHTMLを探します。
キーボードのF12を押してデベロッパーツールを開きます。
四角の点線に矢印が刺さったアイコンをクリックして、見出しにカーソルを持っていきます。
するとNotionのブロックタイプ「見出し3」にあたるマークアップは<h5 class="astro-△△">〇〇◯</h5>とわかります。(改造済みのため、みなさんの見出しにはaタグがついているかもしれません…!)
blog.module.cssに書いてある場合は右のStylesが「blog.module.css」となるのですが、今回は違うようです。その場合はVSCodeの検索機能でどのファイルに書かれたCSSか調べます。

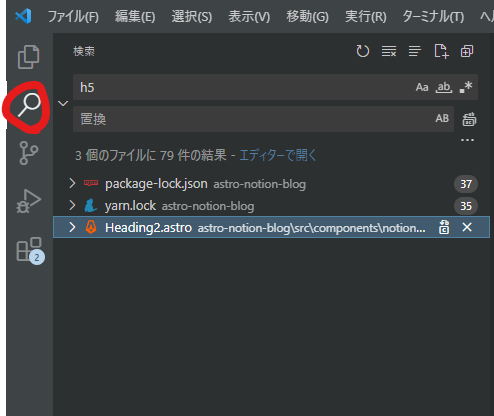
今回は「h5」の文字が入ったファイルを検索してどのファイルにCSSがあるか見つけます。
VSCodeの左のバーの虫眼鏡アイコンをクリックして、検索欄に「h5」と入力します。
「h5」の文字が入ったファイルが出てくるので、その中から見出しぽいファイルを探します。
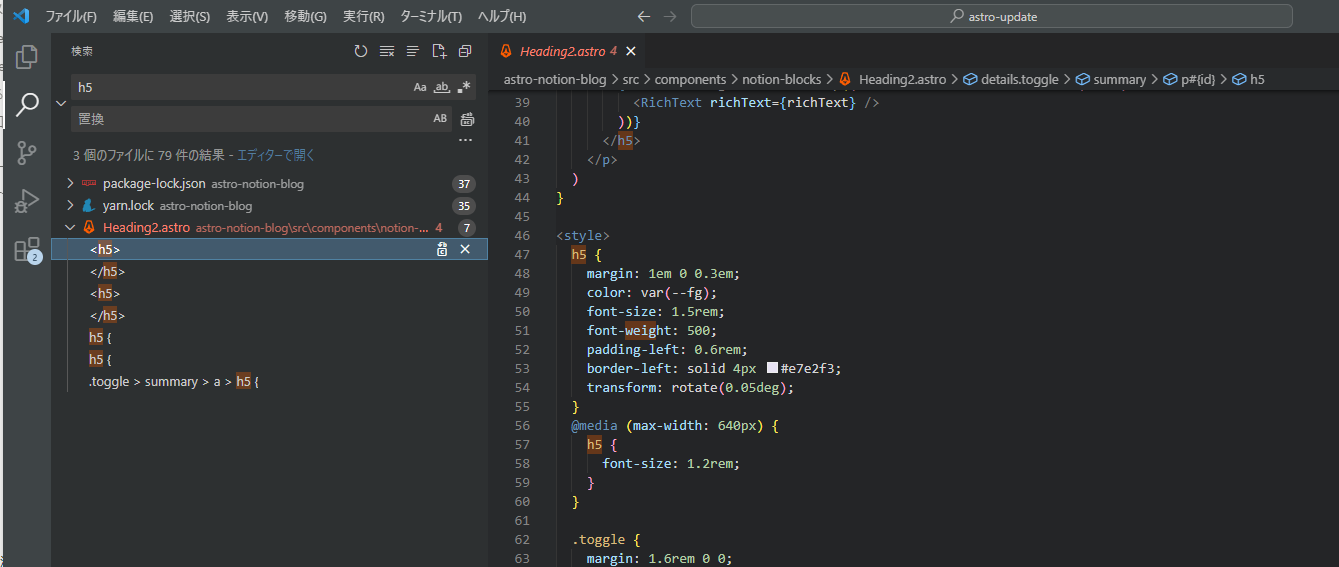
ファイル名的に「Heading2.astro」が正しそうです。

下の方にCSSが書いてあるのでこちらを調整すると見出しのデザインを変更できます。
こんな感じでChromeとVScodeの機能を使うと比較的かんたんにカスタマイズができます✨
カスタマイズたのしい!
無料でサイトが作れるのと、その過程でソースコード管理やホスティングについても学べるのでプログラミングやコーディング初心者の方にもおすすめです。
これからもカスタマイズしたお気に入りのサイトでブログ書いていきます~!