今週から気になったWEBページやデザイン、コーディングの情報をまとめてみることにしました!
しばらくの間書き方模索します 💦
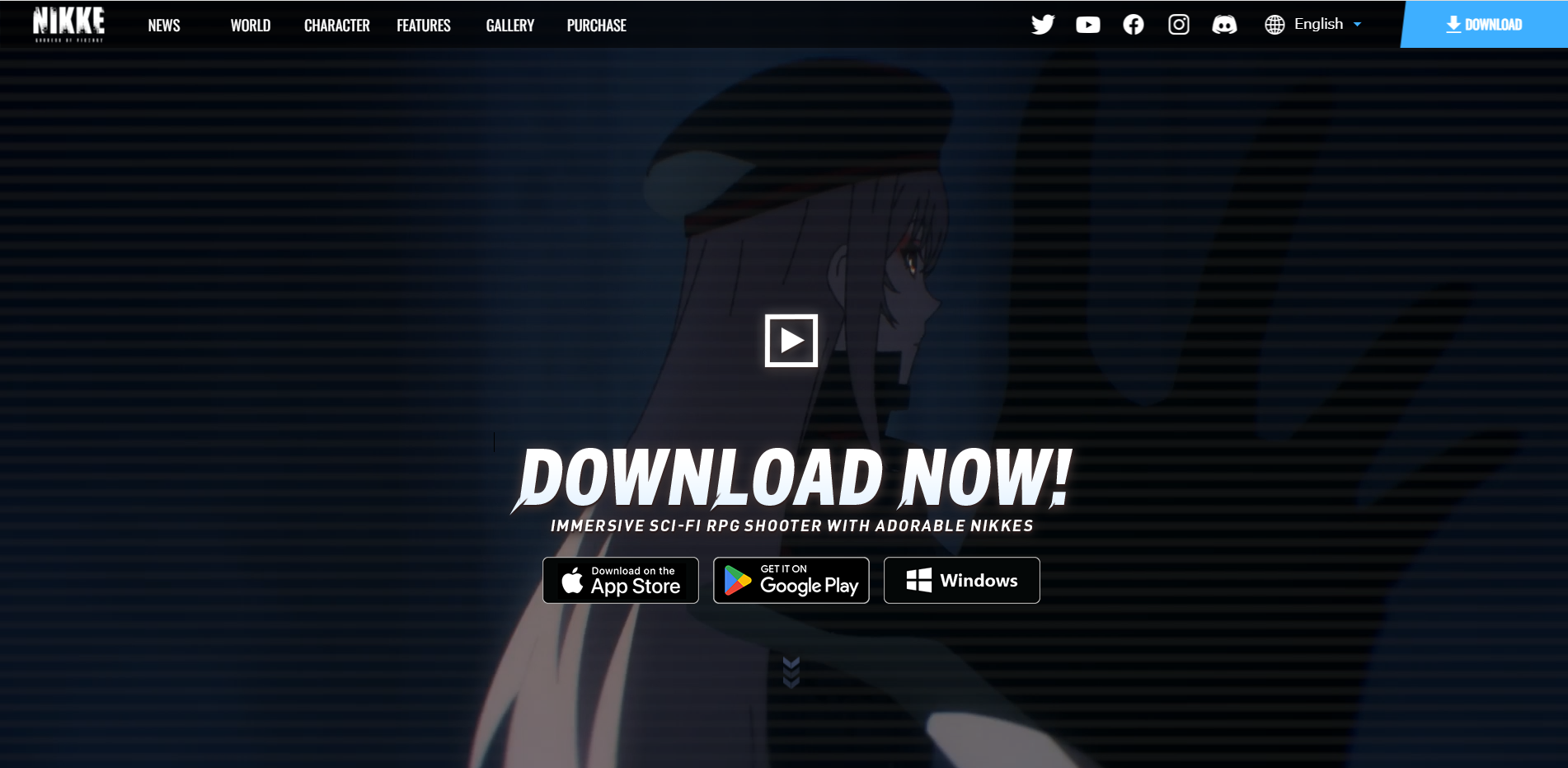
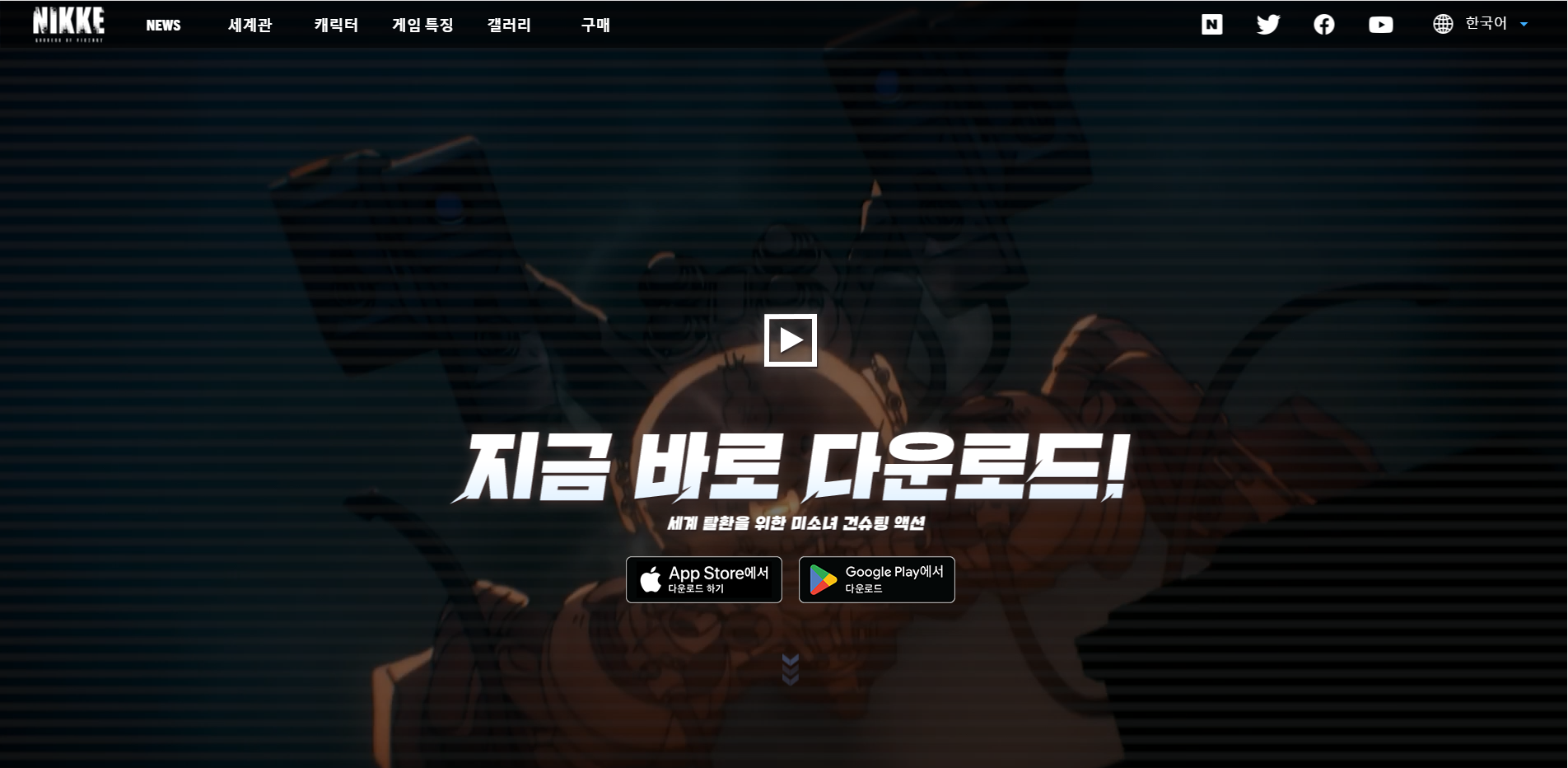
勝利の女神:NIKKEのWEBサイト

英語版サイト。

韓国版サイト。

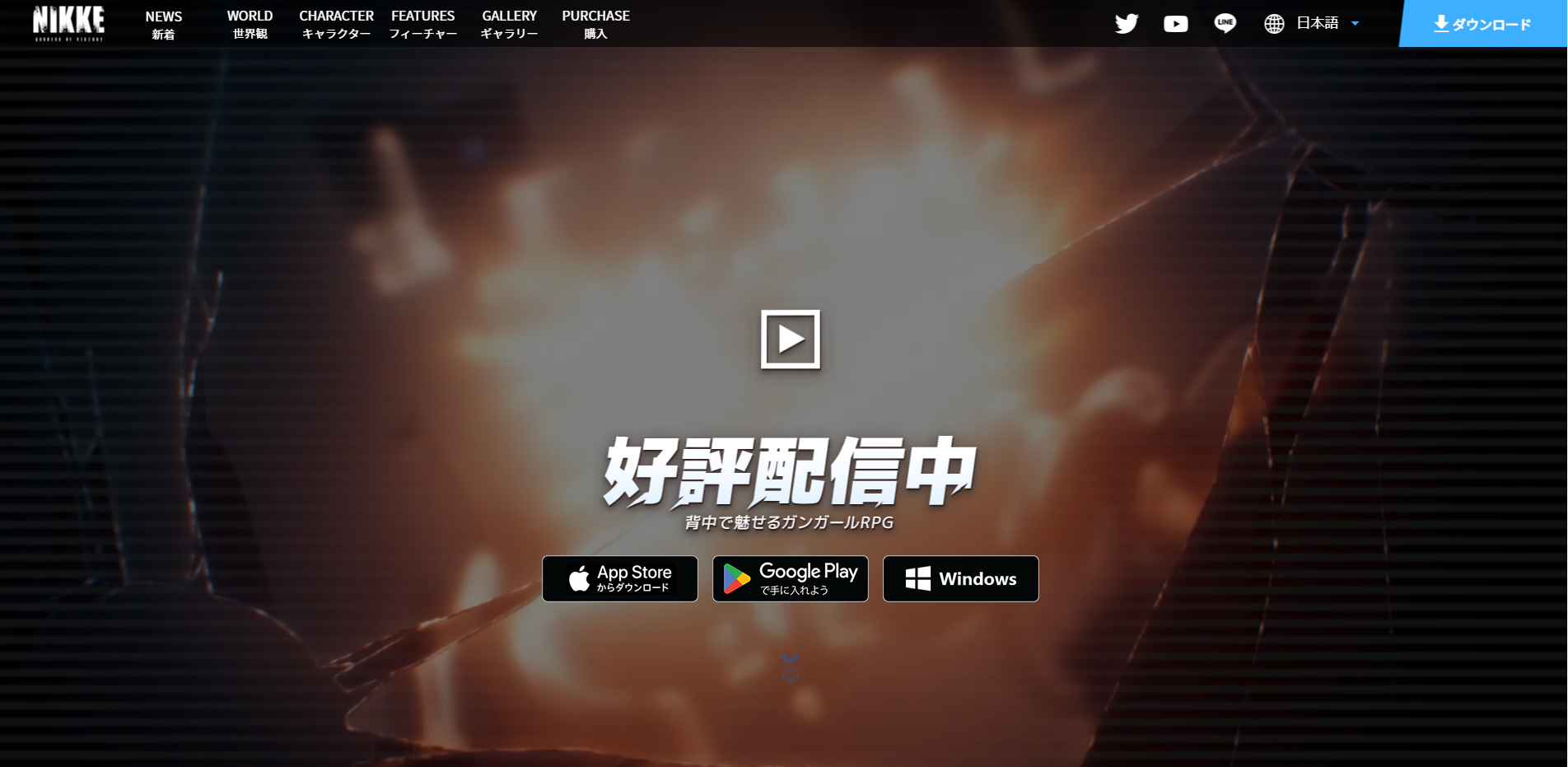
日本版。ナビに大人の事情がみえる…

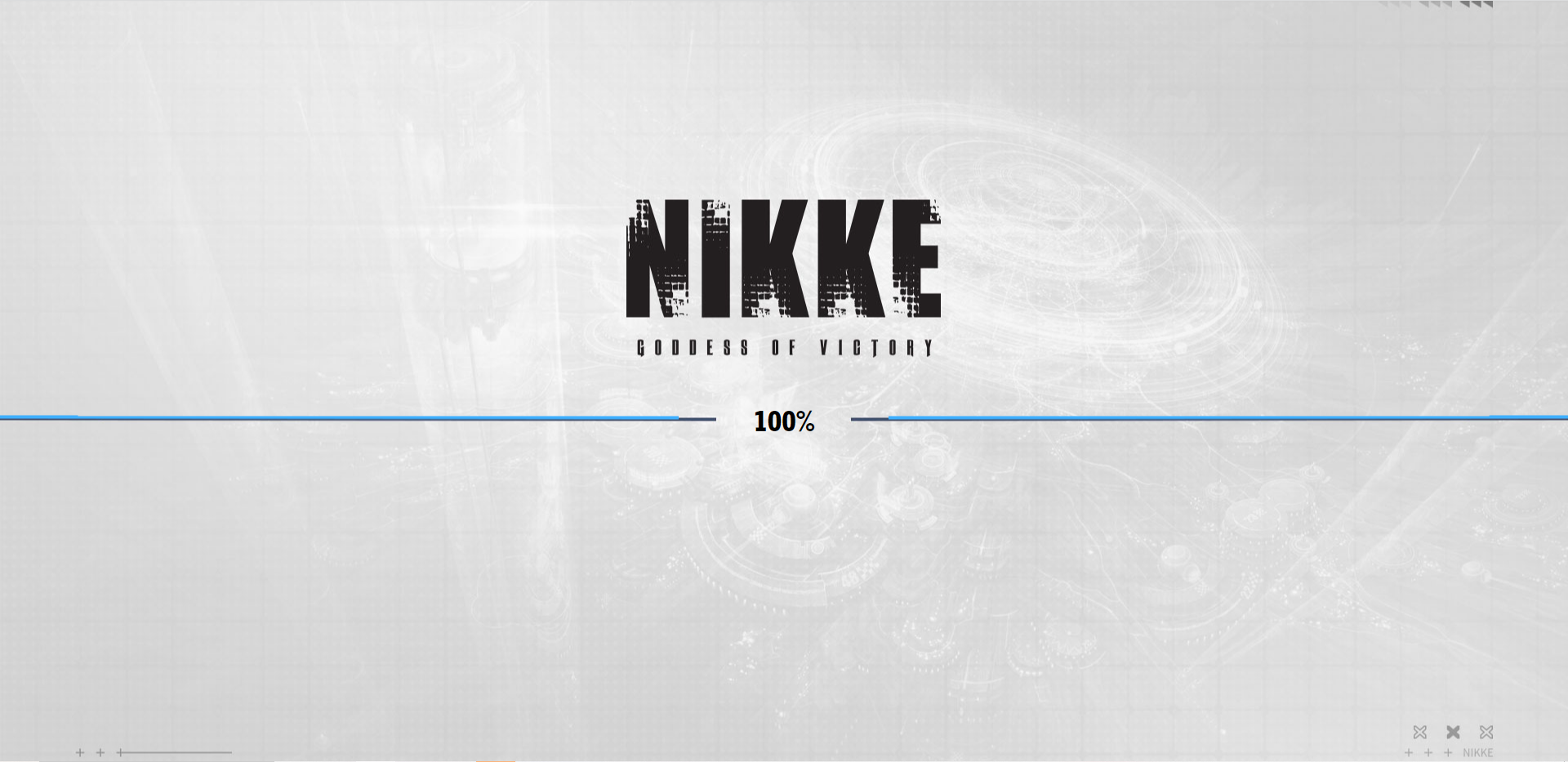
ローディング画面。左右の青いバーが中央に向かって伸びていくアニメーション。

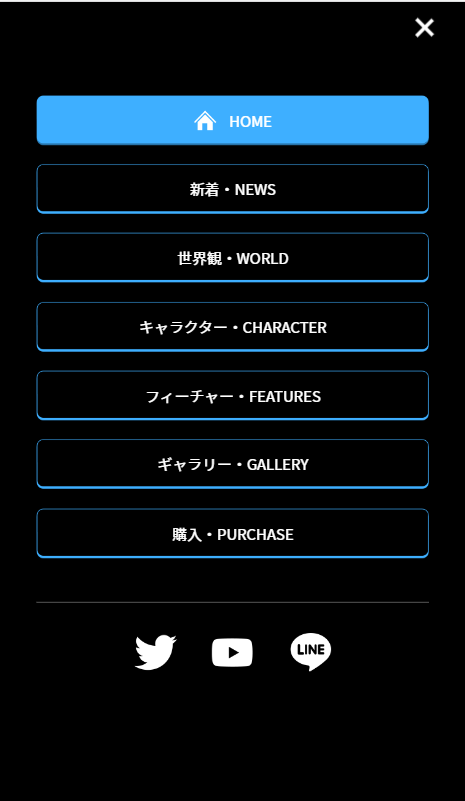
SPナビメニュー。アクティブ時にアイコンがつくと思いきやHOMEだけ左にアイコンが付くらしい?

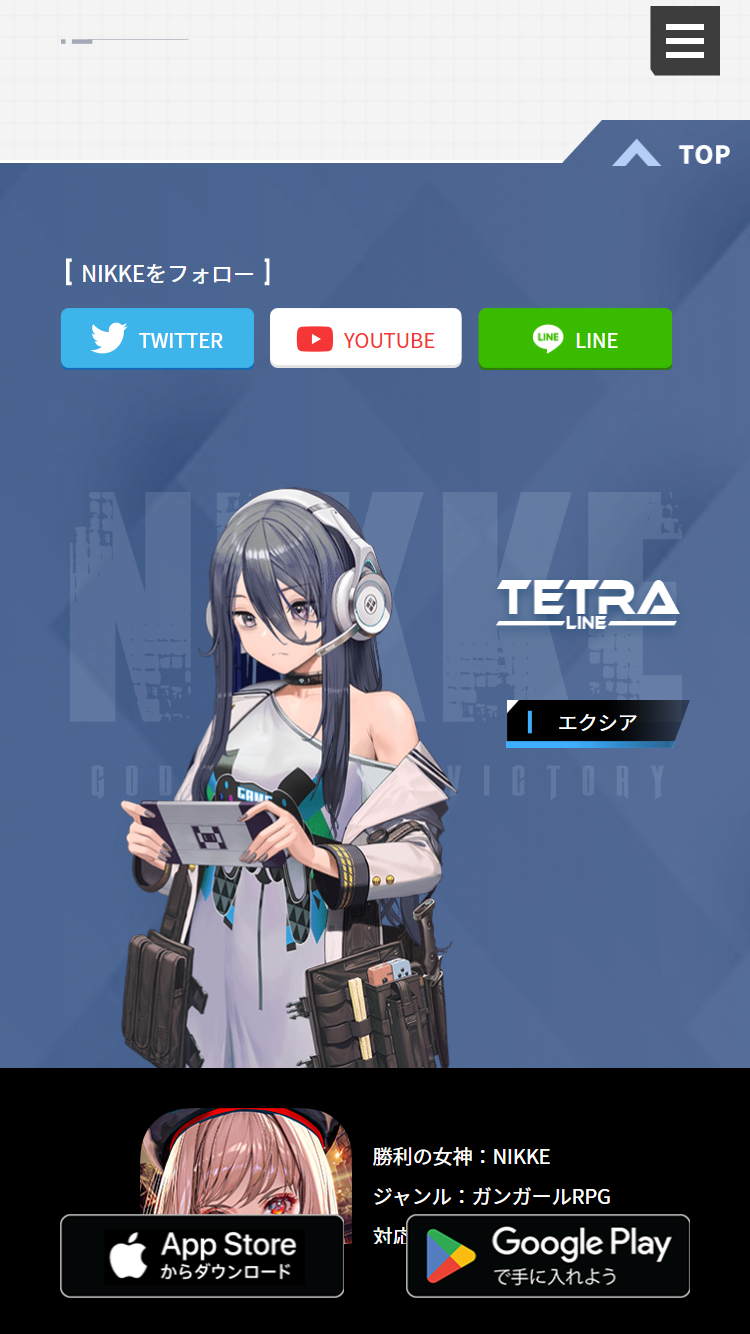
背景文字とキャラ説明文が順番に表示される。下のキャラ一覧は非アクティブ時はCSSでモノクロに。

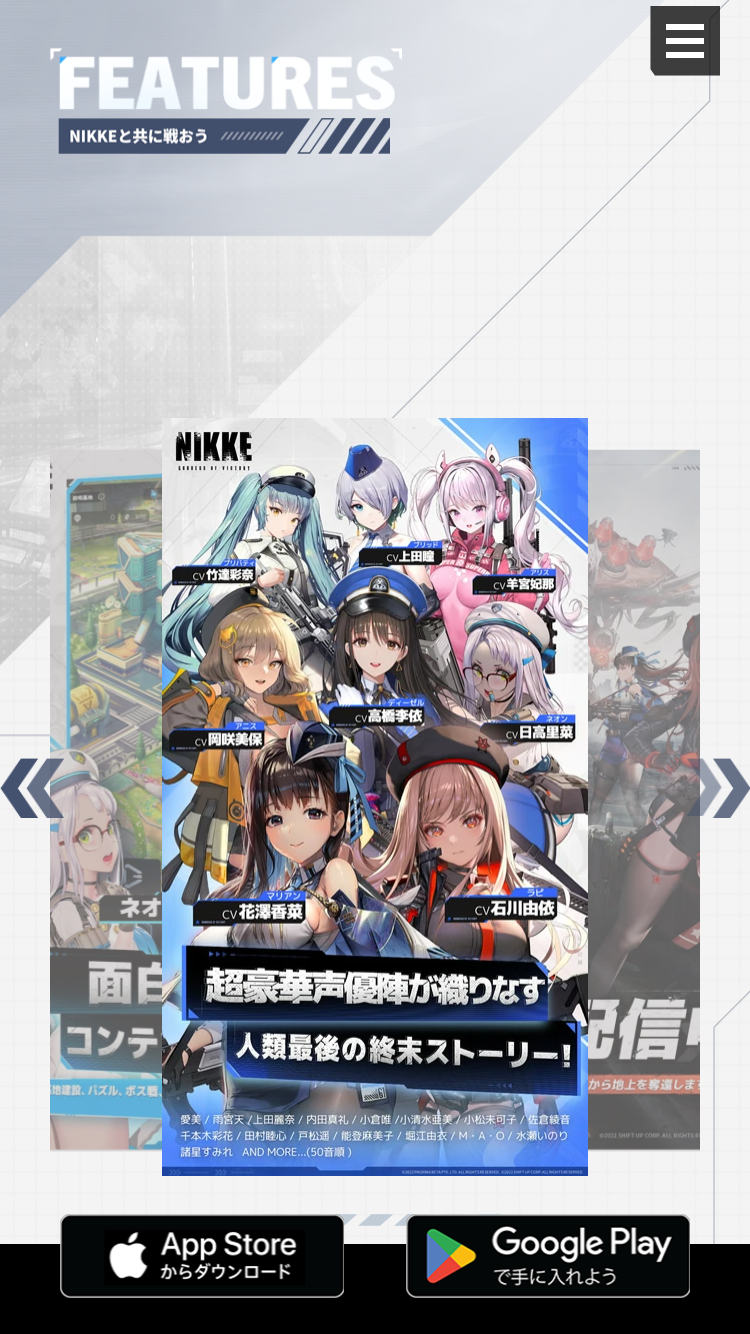
立体感のあるスライダー。遷移するときに一瞬ノイズがかかるのかっこいい。アプリリンクは追従バーでわかりやすい。

フッターの女の子は読み込み時ランダムで変わるみたい。タップするとキャラ一覧に飛ぶがフッターの女の子の番号に飛ぶわけではない。

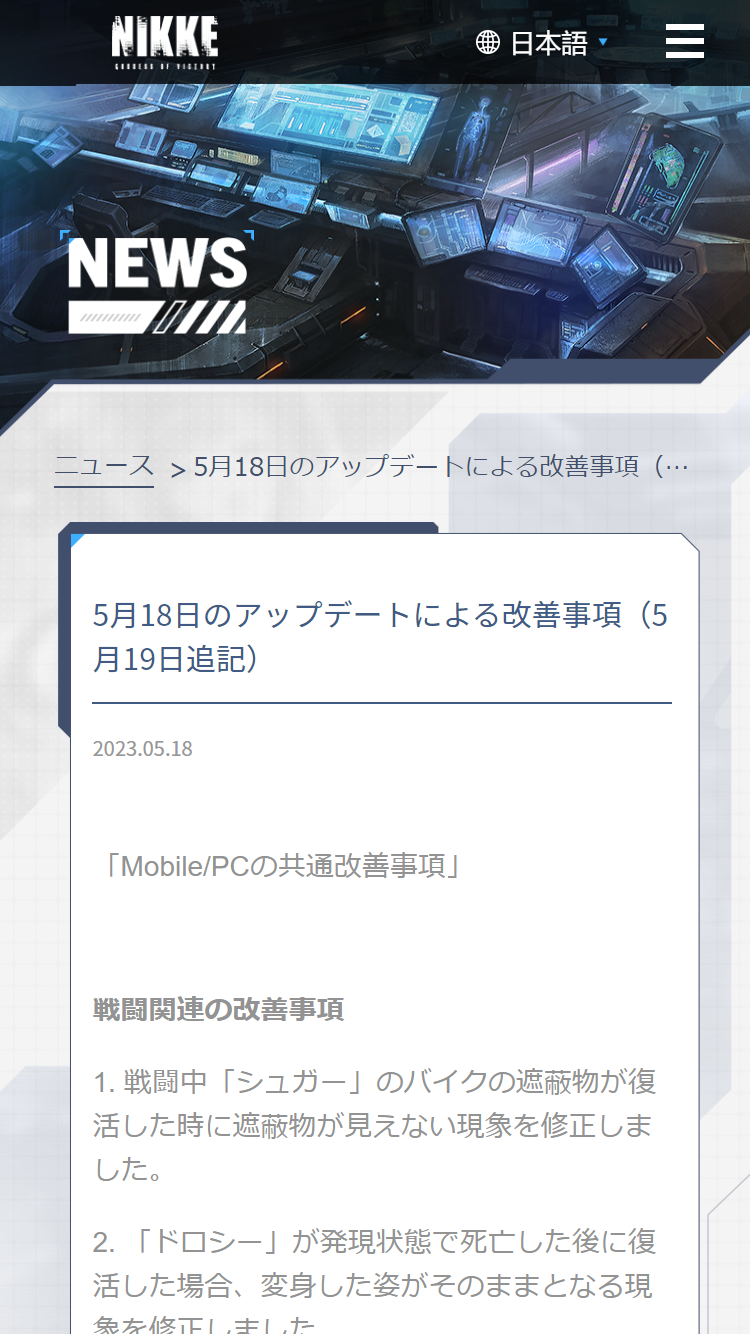
ニュース詳細ページ。シンプルに太字と青文字と赤文字だけ用意されているみたい。

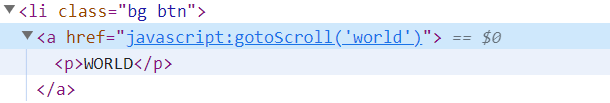
ナビのリンク指定の仕方はじめてみた。対応してないブラウザを鑑みて#id名使ってないのかな?
背中(お尻)で魅せるガンガールRPGの多言語サイトです。
PC・SPともにかなり作り込まれていて参考になりました。
こういう背景に格子柄だったり、画像をモノクロにしたり上から細かい柄を重ねたりして目立ちにくくして使う感じのデザイン好きです。(一言でこのサイトみたいなデザイン表せる言葉知ってる方いたら教えてください)
ページをスクショ、録画できるChrome拡張機能
検証ツールで録画するのがすこし面倒だったため拡張機能の「Awesome Screen Recorder&Screenshot」を導入してみました。シンプルで使いやすい。最初に英語で有料版とGoogleのログインを求められるのでちゃんと読んで使ったほうが良さそうです。(わたしは無料版・ログインなしで使用しています)
margin:0 auto;のかわりにmargin-inline:auto
左右中央揃えにするときショートハンドでmargin:0 auto;を使用しています。
このとき指定の必要がない上下の0ができるのが気になっていました。
margin-inline:autoにすると中央揃えのためにmarginプロパティを使うことがなくなり、間隔を調整することだけに使えるのでわかりやすいCSSがかけそうです。
サポート率も91%以上で全ブラウザに対応しています。
ただもし対応していない場合に中央揃えが効いていないメチャクチャなレイアウトになってしまうのは危ないので、仕事で使うのはまだ辞めときます…。
さいごに
今週は
- 勝利の女神:NIKKEのWEBサイト
- ページをスクショ、録画できるChrome拡張機能
- margin:0 auto;のかわりになるCSSプロパティ
の3点でした。来週は5つくらい書けたらいいな。また良さそうなサイト探そ~!