目次
すみっこでつながろうプロジェクト ‒ サンエックス アーマード・コア6 オフィシャルサイト サイトに使われている言語やフレームワークがわかる拡張機能 アクセシビリティを意識したマークアップ さいごに
週に1回気になったWEBサイトやコーディングの情報をまとめています。
今週は4つお届けします 💞
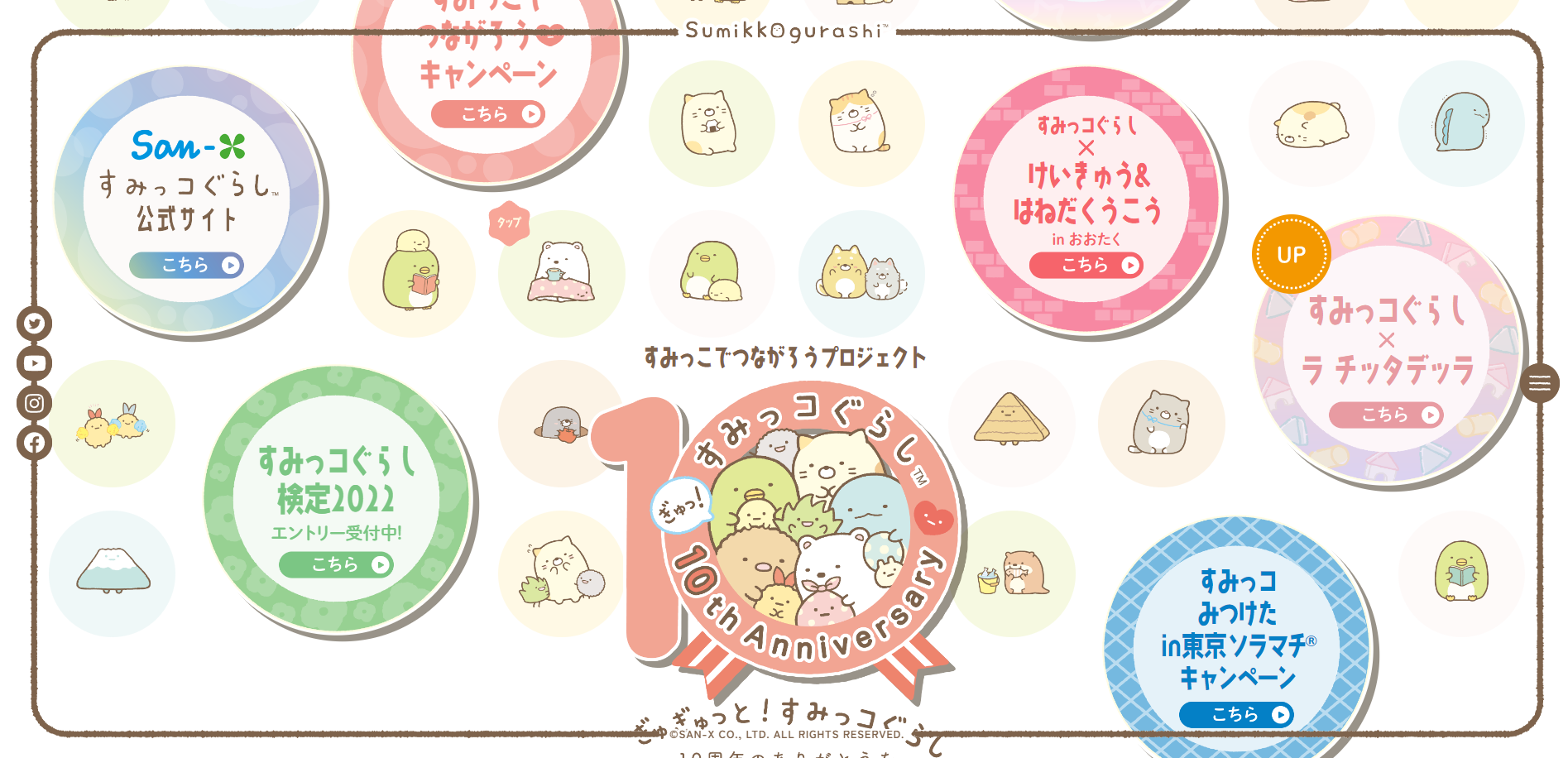
すみっこでつながろうプロジェクト ‒ サンエックス





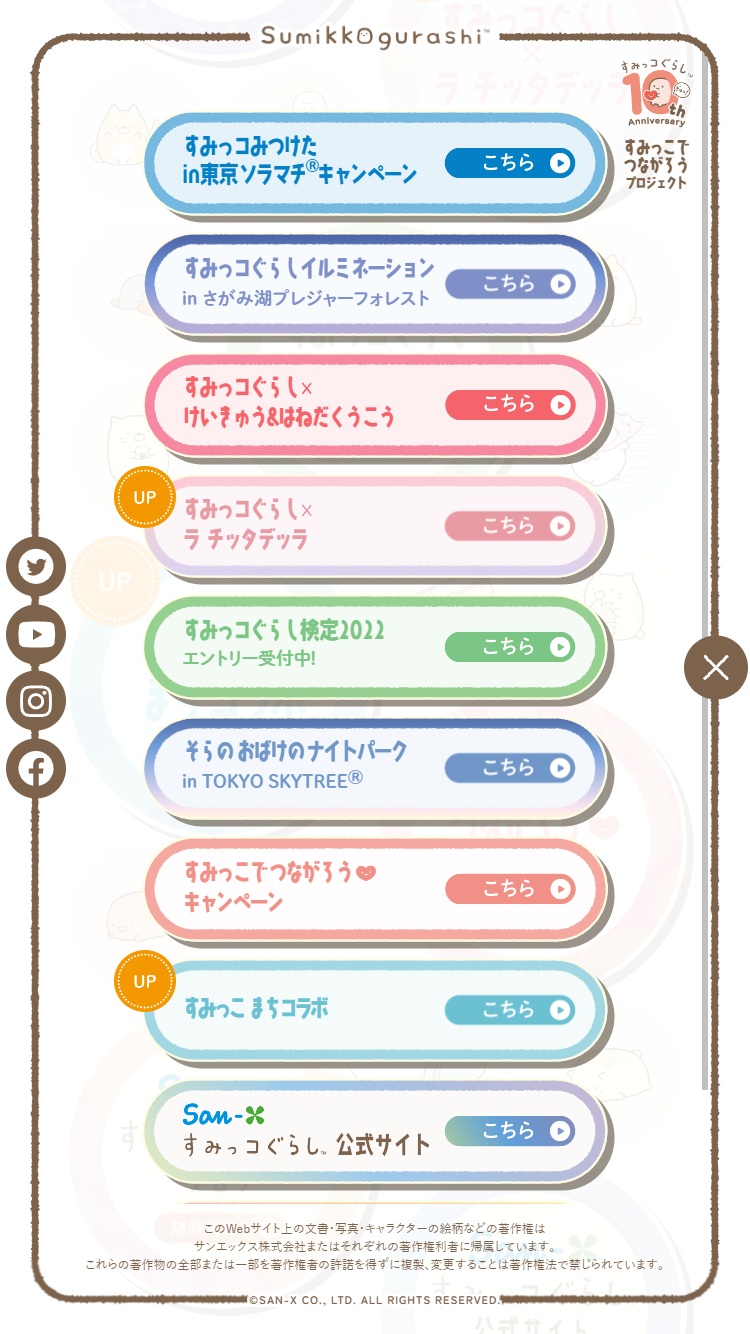
今年10周年を迎えるサンエックスの人気キャラクター「すみっコぐらし」の特設サイトです。
1ページに関連ページのリンクを集約したサイトで、ホバーしたときの動きやアニメーションが丁寧でとてもかわいいです。


ほかのリンク先を見てたら気になるものがありました。
東京スカイツリーとすみっコのコラボイベントみたいです。田舎にはないコラボカフェってやつだ…。ちょうど来月東京に行く予定なので、迷子にならなかったら食べに行きたいです。
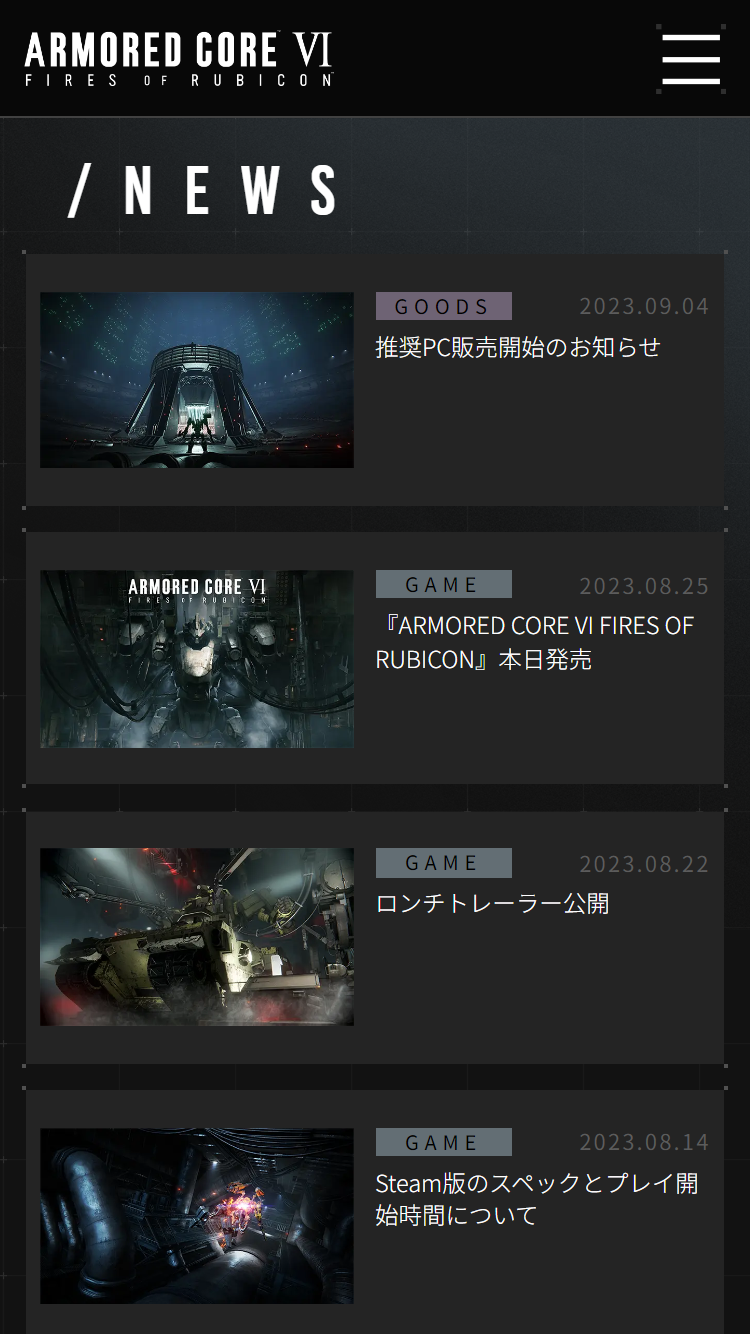
アーマード・コア6 オフィシャルサイト






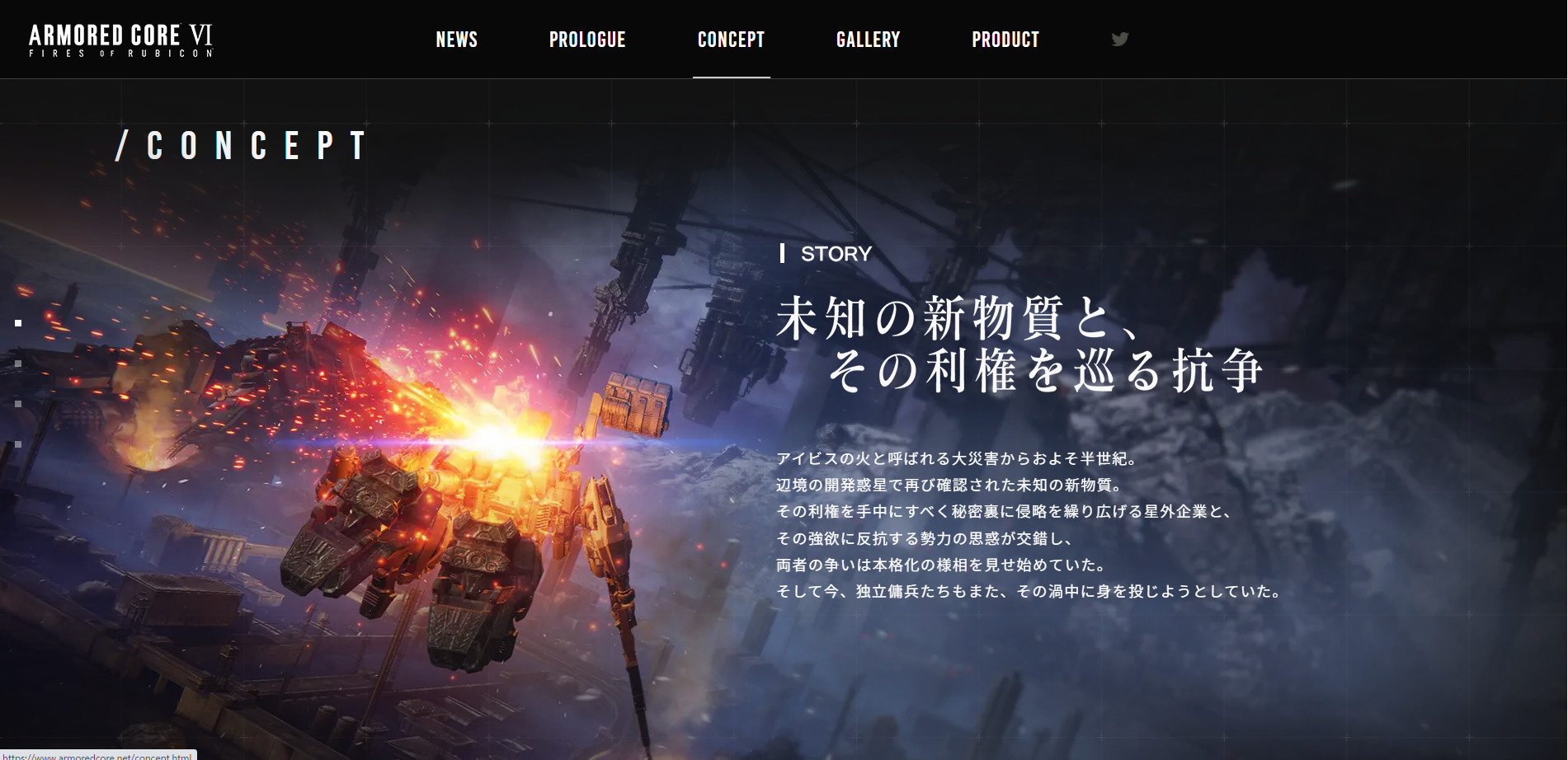
メカアクションゲーム「アーマード・コア」シリーズの公式サイトです。
あまりこういったメカ系のゲームはしないのですが、TLで流れてきて気になったので覗いてみました。
トンマナ的に明るい色が使えないサイトのデザインの参考になりそうです。
真っ黒のところとグレーの背景に柄を敷いてところどころソフトライトとかで明るくさせるのが王道かも。視認性と戦いながら暗くてかっこいいサイトつくるのは大変だ 😵
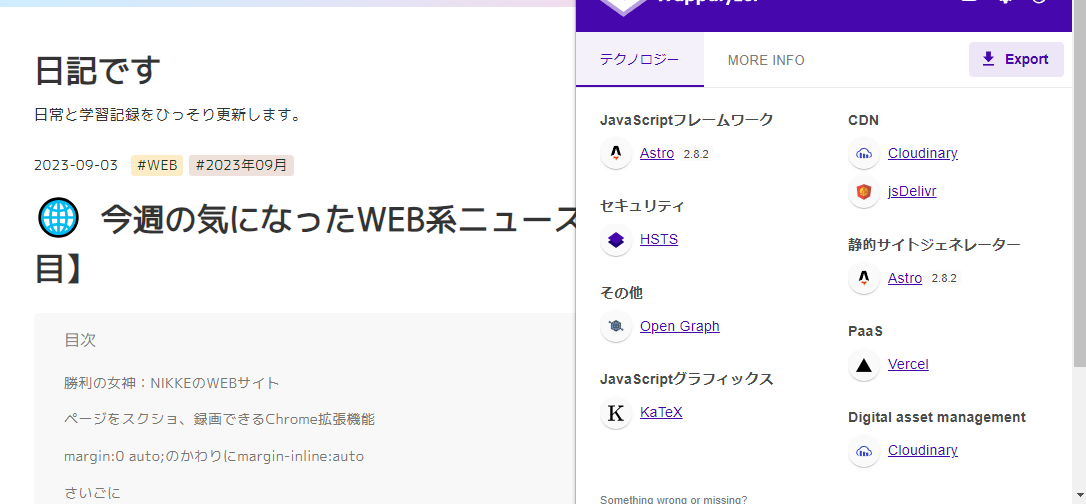
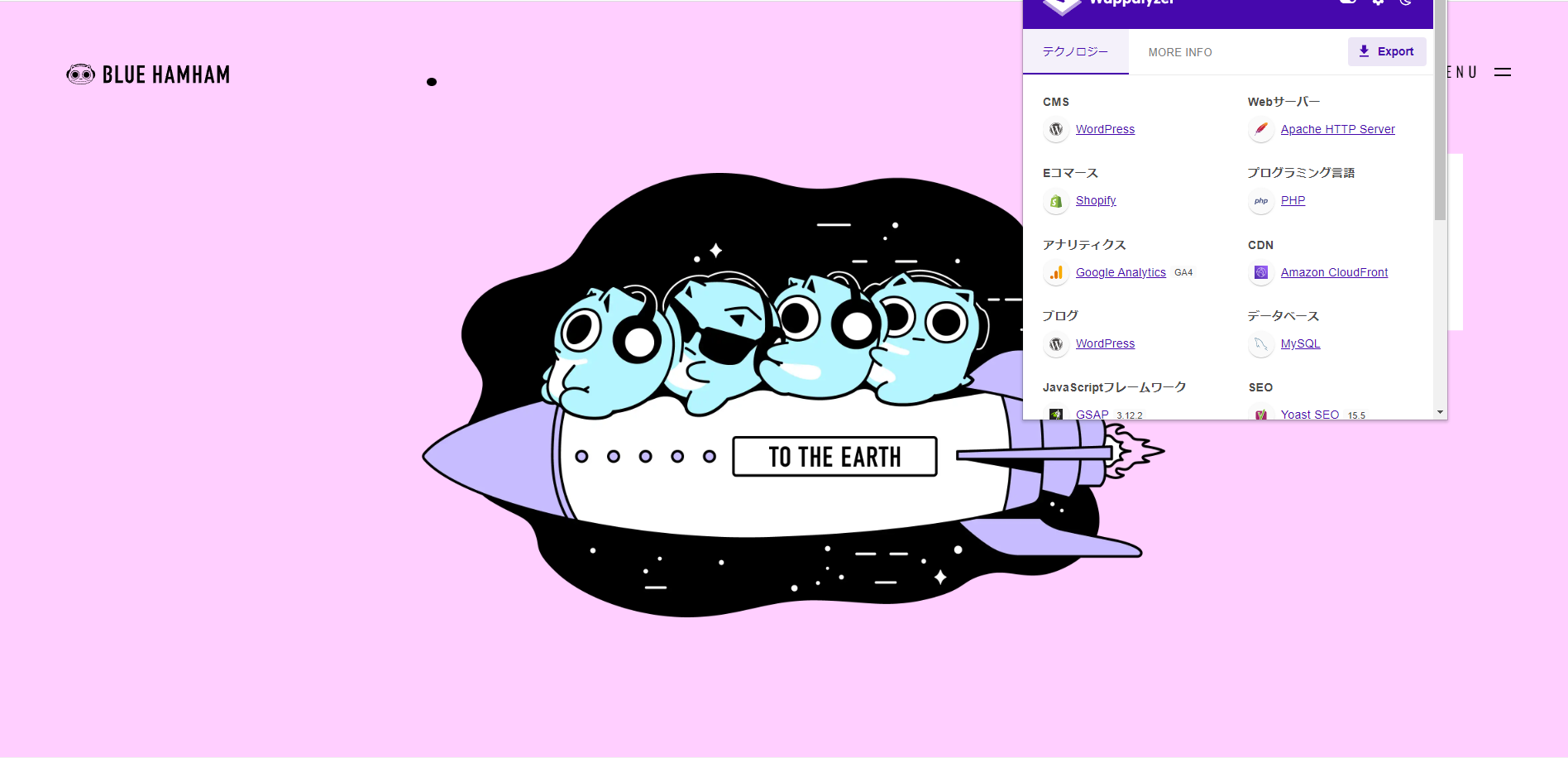
サイトに使われている言語やフレームワークがわかる拡張機能

wappalyzerというChromeの拡張機能です。ツイッターで流れてきて気になり導入してみました。
試しにこのサイトを開いて実行してみたらほんとにでてきた!当たってる気がします。

作りが謎なサイトでも試したらワードプレスと出たけど本当!?
ワードプレスでここまでのアニメーションがんがんでレイアウトも凝ったサイトつくれるんでしょうか。すごすぎる…。
アクセシビリティを意識したマークアップ
horomiさんにmosyaのページをおすすめしてもらいました!
まさに知りたかった情報でこれから実践して行きたいです。horomiさんありがとうございます 😭 🙏
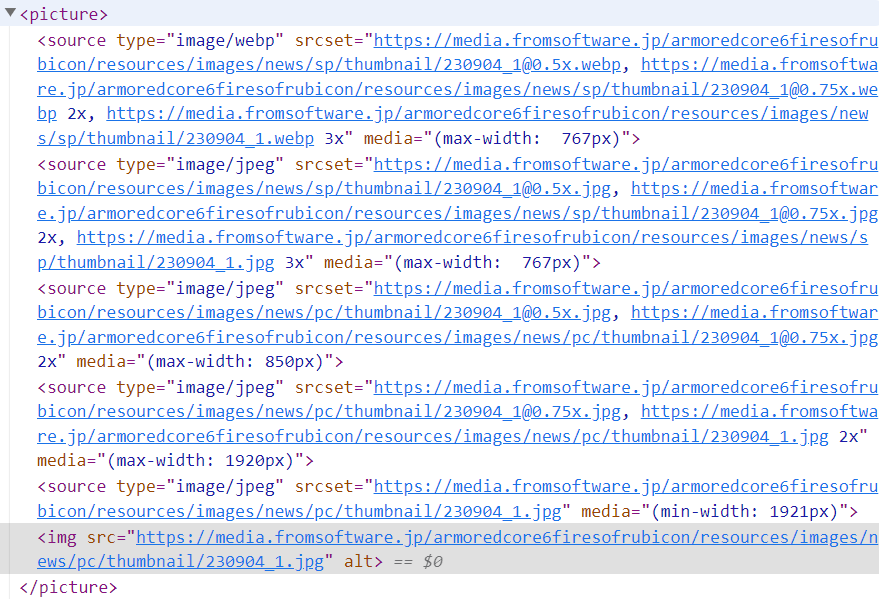
画像にはalt属性をつける
role属性やaria属性を使って、要素の意味を明確にする
role属性やaria属性は存在は知っていたものの、つけたことがなかったので勉強になりました。
↑読んだ感じ 汎用的に使えるdivタグでつくるとどんな役割のパーツかわからないからrole属性つけるらしい。
navタグとかul liタグとかはタグ自体にナビとかリストとかの意味合いがあるから使わなくてもいいみたい。
search、banner、alertあたりは使っていきたいなと思いました。
↑altの設定はこちらが参考になりました。
装飾のための画像はあえてalt属性をつけて中身を空にすることで、読み上げを飛ばせるそうです。
さいごに
今週は
- すみっコぐらしの10周年サイト
- アーマードコア6の公式サイト
- サイトに使われている言語やフレームワークがわかる拡張機能
- アクセシビリティを意識したマークアップ
の4点でした。
可愛いサイトとかっこいいサイトと来たら来週はおしゃれなサイトかな。
また良さげなサイトを漁ります~!